Mi ero quasi abituato ad utilizzare Google con i caratteri in grassetto corsivo.
Quando ad un certo punto mi sono detto, basta! Adesso devo risolvere questa questione. Mi snerva.
In sostanza, da diversi giorni vedevo tutti i testi in corsivo. Capisci cosa voglio dire? Tutto in corsivo!!! Una cosa alla quale un utente comune dopo poche ore ci si abituerebbe pure. Ma io no. Io con il web ci lavoro e devo per forza di cosa vedere le cose per come sono, no con difetti già a monte. Insomma, una spina nell’occhio per quel che mi riguarda.
Ho iniziato facendomi la solita domanda: come sarebbe bello il mondo se esistesse un sito al quale rivolgi le domande e lui ti restituisce le risposte. :D. Quindi ho aperto google e ho iniziato le mie ricerche. Le ho provate e cercate tutte, ma niente, nessun aiuto dal web (questo è il momento preciso in cui ho pensato di scrivere questa breve guida).
Provo con: “errore font di default del browser safari”, poi con “errore font di safari in corsivo” e poi ancora “ripristinare font di default del browser safari”, ma nella serp del nostro caro zio G niente che mi desse un aiuto concreto. Allora ho cercato di ripercorrere le modifiche e gli interventi che ho fatto negli ultimi giorni sul mio Mac, ma ancora niente, nulla mi riconducesse al topico momento in cui tutto è cambiato nelle mie pagine web. Quindi sono tornato su google per ispezionare i testi con lo strumento ispeziona, cercando di capire di quale font si trattasse, quale poteva essere il font di default utilizzato in questo caso dal mio browser, pensando che per che qualche assurdo motivo si fosse corrotto impedendo al browser di funzionare correttamente. E che scopro? Con mio grande stupore scopro che uno dei font di default utilizzati da Safari è l’Arial. ARIAL, la parolina magica che per me è stata l’illuminazione. Mi sono ricordato che una decina di giorni prima avevo installato un pacchetto di font che al suo interno conteneva anche delle versioni di ARIAL e che all’atto dell’istallazione il Libro Font mi aveva segnalato che erano già presenti versioni di quei font e che sarebbero state sostituite dalle nuove. Le installai senza pensarci troppo. Ecco il mio errore..
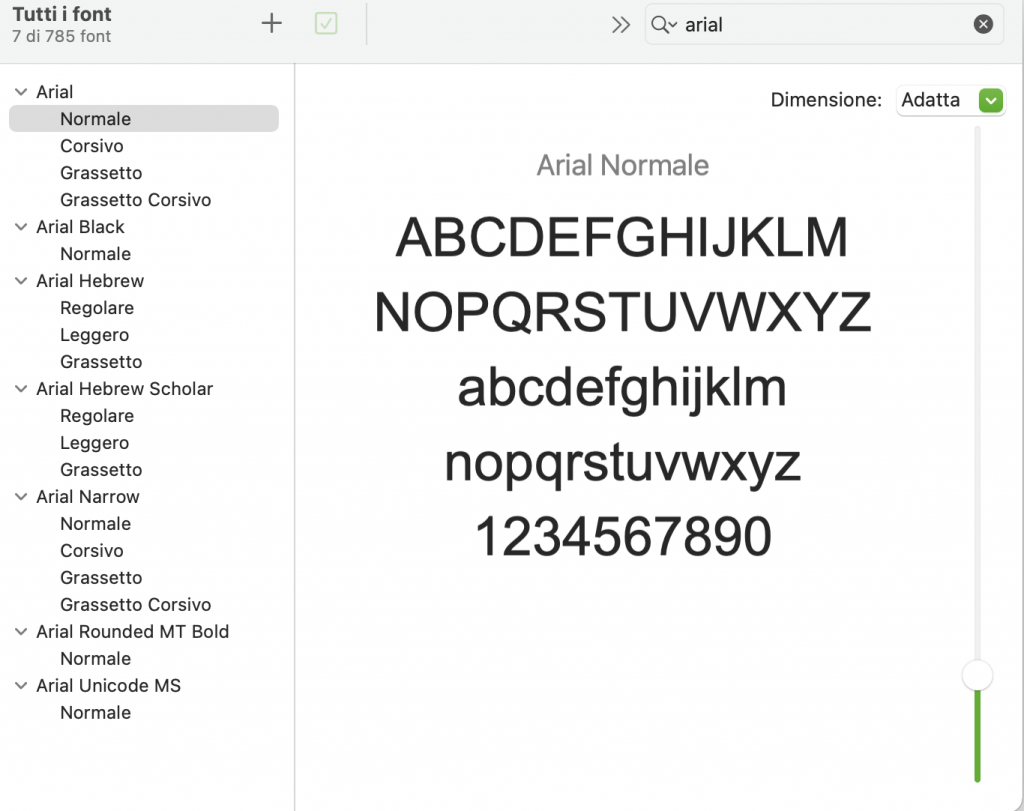
Quindi ho aperto il libro font e ho notato che le versioni dell’Arial erano duplicate. Una attiva e una disattiva scoprendo così che la nuova versione aveva sostituito la precedente, disattivandola e lasciando funzionante la sola versione di Arial in grassetto corsivo che non era stata sostituita da nessuna nuova versione. Ed ecco svelato il motivo per cui vedevo tutto in grassetto corsivo, era l’unico funzionante. In effetti il problema era da riferirsi al browser che non riconoscendo il nuovo Arial aveva attivato l’unico font disponibile di default.

Lo step successivo è stato semplice, ho disattivato l’Arial attivo e l’ho eliminato per poi attivare nuovamente l’Arial (quello ufficiale) già installato, magicamente e immediatamente è riapparso tutto correttamente all’interno delle mie pagine web. Aggiungerei finalmente! Che ansia.
Forse è un argomento banale per una guida, ma avrei voluto trovare indicazioni di questo tipo e risolvere prima questo problema (e non in grassetto corsivo, soprattutto). 😀






 Ascolta il cuore!
Ascolta il cuore!